
For every e-commerce store owner, having accurate tracking data and reports is very important for decision-making and development.

It is very common to use Universal Analytics (Google Analytics old version, hereinafter referred to as UA) to track e-commerce stores, and you probably already have UA code in your online store. But after July 1, 2023, standard Universal Analytics properties will stop processing data! Google strongly recommends that you switch to Google Analytics 4 (hereinafter referred to as GA4) as soon as possible.
GA4 is Google's new generation of Analytics (analysis) that can collect event-based data from websites and applications at the same time (Source: Google Marketing Platform ). If you want to know more about GA4, you can check out the definition of GA4 and the difference between UA and GA4 in our Commonly Asked Questions session.
So how to correctly set up GA4 in Shopify in your Shopify e-commerce website, and improve the tracking and reporting capabilities of e-commerce?
Don't worry! Let me share a good news with you
In this article, we will share with you three key points:
- Step-by-step tutorial : How to set up GA4 to your Shopify store through 3 methods - via Shopify Google Channel App (no code required, highly recommended for basic tracking), via Google Tag Manager (advanced), or embedding GA4 gtag.js code into Shopify theme (advanced).
- Introducing the 3 most important GA4 reports for your Shopify stores
- Q&A: What is GA4? Is it important for my Shopify store? What is the difference between GA4 and UA? Are there other ways to track e-commerce events on Shopify?
1. Step-by-step tutorial: How to add GA4 or set up GA4 on your Shopify store
In this article, it is assumed that you already have a Google Analytics account. If you haven't had it yet, you can check out the official Google Analytics official document
Currently, there are 3 common ways to add or install GA4 to your Shopify store:
⭐️ The easiest way to set up GA4 in Shopify with no code required - use Shopify Google Channel App to connect to GA4 account (highly recommended for basic tracking)
⭐️ Use Google Tag Manager to track events and send to GA4 (advanced)
⭐️ Embed GA4 gtag.js code into Shopify theme code (advanced)
Let's see how to set it up and what's the difference between these two methods!
1.1. Connect GA4 to Shopify via Google Channel App
no code required, highly recommended
In March 2023, Shopify introduced the method of using Google App Channel to install GA4 to track enhanced e-commerce events. We highly recommend this method because it doesn't require code and it can help you track basic enhanced e-commerce events such as view items, add to cart, purchase, and more. It takes less than 10 minutes for us to set up.
a. 5 easy steps to set up GA4 on Shopify
Step 1. Create GA4 property
Step 2. On your Shopify website, download the Google Channel App
Step 3. Connect to your GA4 Account
Optional steps
Step 4. Delete the manually buried Google Analytics code (gtag.js code) code (if manually buried)
Step 5. Check if your GA4 is active
📌 Step 1 : Create GA4 property (if you already have one, please see step 2 )
First, you need to create a GA4 property. Go to Admin, click "Create property".
In Property Settings, set up your property name, enter your website name and URL, and select your time zone and currency.

You can use "GA4 Setup Assistant" to support if needed.

📌 Step 2 : On your Shopify website, download the Google Channel App
- In your Shopify backend, search for "Google Channel App" or directly use this Google Channel App link to enter the app's page.
- Click "Add app"


When you first log in to the Google Channel App page, click "Connect Google account" to connect Google account with Shopify.


📌 Step 3 : Connect your GA4 account

If your account has many Google Analytics properties, you will see a list of all properties here
Select the GA4 property you want to track your Shopify store, click "Connect" and that's it!
*At this step, if you don't have a GA4 property, you will see a "No properties found" prompt. You need to create a new GA4 property to use this feature.

📌 Step 4 : Delete the manually embedded Google Analytics code (gtag.js code) in your Shopify store (if you embedded it before).
If you have manually set (embed) the gtag.js code before, you need to delete this code to prevent the gtag.js code from duplicating tracking data from your store.
- The code may already be set into your theme.liquid file.
- Go to Online Store -> Theme Settings -> Edit Code.
- Go to theme.liquid and search for your gtag.js code and remove it.
*The code usually appears as follows:
📌 Step 5:
To check if your GA4 is active, you can use GA4 debug view or Tag Assistant *
*Google Tag Assistant is a free tool that helps you make sure your Google tags (such as Google Analytics, Google Tag Manager, Adwords Conversion Tracking, etc.) are working properly.

Check again that your Google Tag ID appears in the header, next to "Google Tags Found."

If you need further Shopify consulting and services, we are here to help! (I need a consultant)
b. After connecting GA4 to Shopify through the Google Channel app, what customer activity events can you track?
|
Event name |
Event Description |
|
page_view |
A customer browses a page of the website store |
|
search |
A customer searches for a product in the web store |
|
view_item |
A customer browses an item in an online store |
|
add_to_cart |
Customer adds an item to cart |
|
begin_checkout |
Customer starts the checkout process |
|
add_payment_info |
Customer successfully enters payment information |
|
purchase |
Customer completes the checkout process |
If you'd love to more, do check out Shopify's official documentation on tracking other Google Analytics events
In addition to these automatic events, if you want to use GA4 to track other events in the web store, you'll need to edit Shopify e-commerce store theme code and use the gtag.js API to send events to your Google Analytics (analytics) account.
You can also track post-sale events by adding the script to your checkout settings in the Shopify admin .
If you want to know more about gtag.js code, you can read more in method 3 below
1.2. Method 2: Use Google Tag Manager to track enhanced e-commerce events and send to GA4
We highly recommend this video from Loves Data that well-explained how to use GTM to track events
You can learn more in this video:
- How to setup GTM code in your Shopify store
- How to exclude self-referrals in GA4
- Setup ecommerce events in GTM and send to GA4
Also, to understand more about the concept of datalayer in GTM, you can check out this video from Analytics Manic
You can learn more in this video:
- How to add data to the data layer (using dataLayer.push).
- How to access data from the data layer (using custom event triggers and data layer variables )
- The 3 most common rookie mistakes you must avoid when working with data layers.
1.3. Method 3: Add GA4 gtag.js code to Shopify theme code and use gtag.js datalayer code to track events
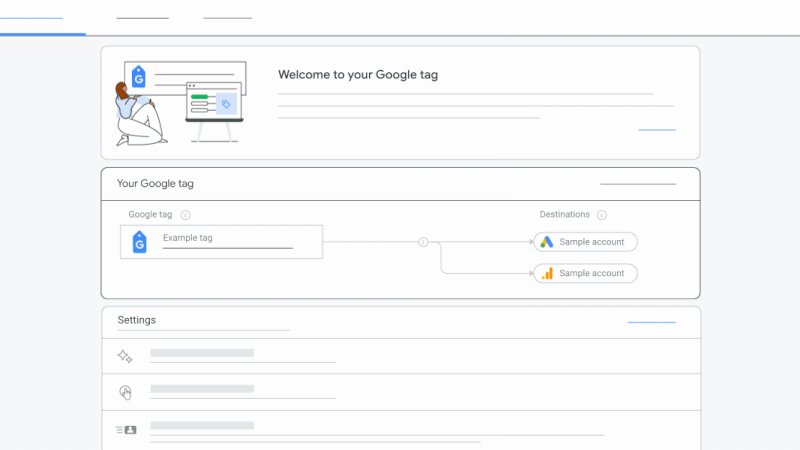
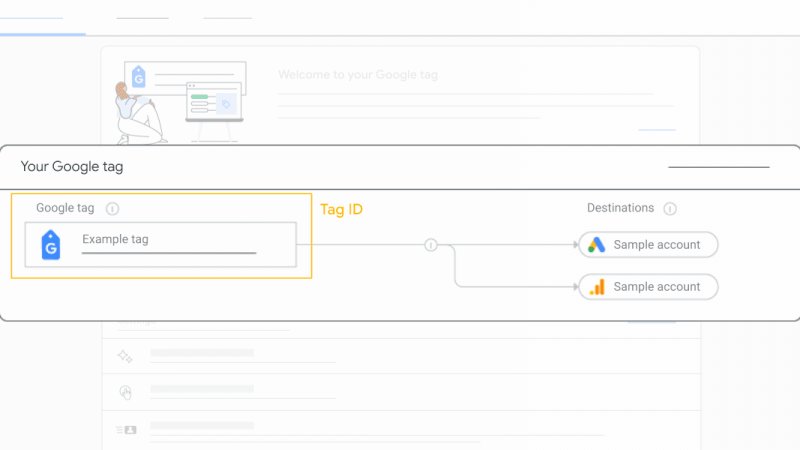
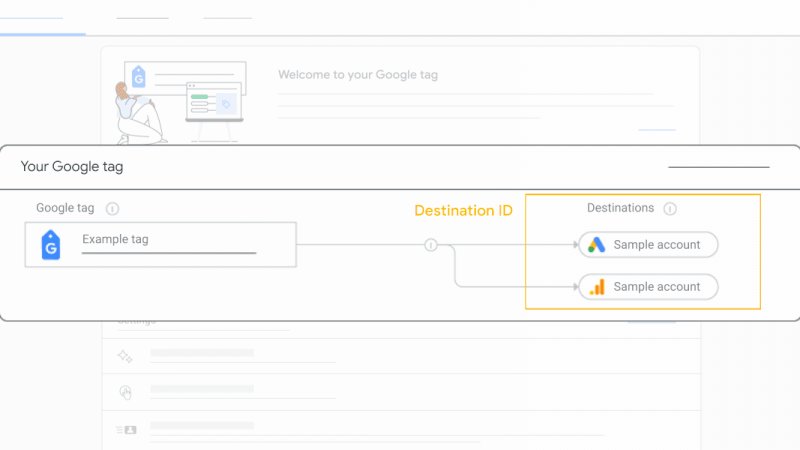
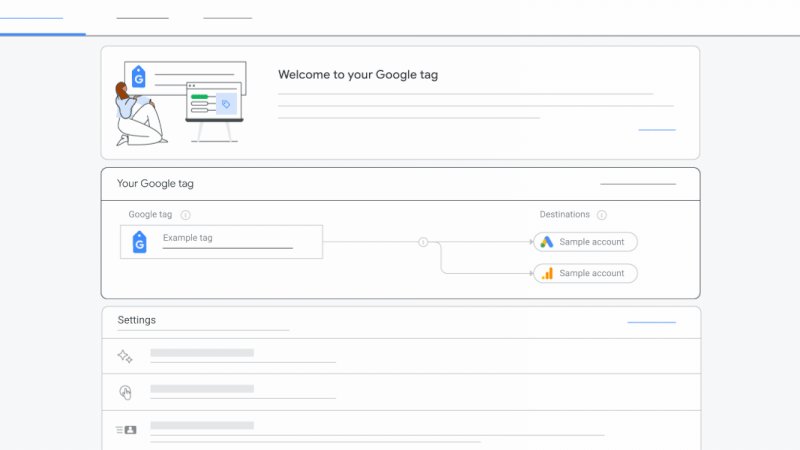
Using Gtag code is the preferred way for Shopify developers and merchants before Shopify GA4 integration via the Shopify Google Channel App.
gtag.js from Google is a tag that can be included on your website to give you access to a range of Google services and products, including Google Ads, Google Analytics, Campaign Manager, Display & Video 360, and Search Ads 360. Instead of managing multiple codes for different Google product accounts, just use Google code throughout your site and link the code to multiple destinations.

*Image credit: About Google Code - Google Developers
The Gtag code needs to be integrated into the theme of the Shopify online store. It is recommended to let an expert to perform this setting.
- Step 1. Create GA4 resources
- Step 2. Add GA4 gtag.js code in Shopify
- Step 3. Track purchase events - Google Tag code (gtag.js code) - can be installed on the order thank you page
- Step 4: Set up datalayer code
- Step 5. Confirm whether your code is running normally
📌 Step 1: Create GA4 resources (please refer to the first step of the method above)
📌 Step 2: Add GA4 gtag.js code in Shopify
Next, you need to add the GA4 gtag.js code to your Shopify theme code. You can do this by following these steps:
- Log in to your Shopify account, go to Online Store -> Theme Settings -> Edit Code.
- Locate the theme.liquid file, which is the most important file in your theme. Find the <head> tag in the top half of this file .
- Add the following code to the <head> tag:

📌 Step 3 : Track purchase events - Google Tag code (gtag.js code) can be installed on the order thank you page
Please go to Shopify Admin > Settings > Order Status page in Checkout and enter gtag.js code
*Using the Google Channel App method mentioned above, you don't need to put the code here to see the purchase time, isn't it amazing!

If you want to know more about the details of customer orders, you need to write more conditions to help more.
We strongly recommend you to use this code - Gtag purchase by Benjamin Mangold
📌 Step 4 : Set up datalayer code
What is datalayer? The datalayer serves as an object utilized by Google Tag Manager and gtag.js to send data to the set tags. It enables triggers to be established according to variable values.
To illustrate, suppose you wish to trigger a remarketing tag when the value of purchase_total exceeds $100 or when specific events occur, such as button clicks. In such cases, you can configure your data layer to provide the relevant data to your tags. The data layer object is structured in JSON format. Here is an example:

For this step, we highly recommend having engineers or experts to be involved. You can check out the official document from Google for more details.
📌 Step 5 : Confirm whether your code is running normally
Free tools available GA4 debug view or Google Tag Assistant to verify that the page is tagged correctly.
If Google Tag Assistant doesn't recognize your tags, see the setup reference provided in Tag Assistant.
1.4. Advantages and disadvantages of Google Channel App, GTM and Google Tag code (gtag.js)
|
Google Channel App |
GTM / Google tag code (gtag.js) |
|
|
Operations |
Simpler compared to the other 2 methods |
Slightly more complicated, requiring an understanding of the code structure of Shopify themes |
|
Setup Time |
Very fast, about 10 minutes to complete |
Depending on the choice of theme, it could take hours in complex cases. |
|
Event Tracking |
No need to write code, can automatically track basic yet important e-commerce events of Shopify |
You need to write datalayer code or set Google Tag Manager to track custom advanced events. |
|
Expert Level |
Need to understand basic Shopify settings |
Have a very detailed understanding of Liquid code, theme structure datalayer code. |
2. Introducing 3 Most Important GA4 Reports for Your Shopify Stores
Each store has different requirements for data reports. With years of experience as an e-commerce consultant and website builder, here we list 3 important reports that many e-commerce store owners in Taiwan love.
🗒️ E-commerce overview report data report
First of all, one that must not be ignored - the e-commerce overview report! This report will give you an overview of your overall website performance.
Usually you can use the default reports provided by Google Analytics 4, and then based on these reports, you can get a general understanding of users, activities, top pages, top events, and conversions. If there are items that don't suit your needs, you can choose to customize the report content according to your preferences.

🗒️ Product Performance Report

In this case, we're using traffic sources to understand where users are coming from, but there are more options for you to choose from.
🗒️ Purchase path exploration
Purchase path exploration is an intuitive way to understand our customer behavior. Leveraging the funnel exploration feature,
you can easily use a funnel to explore what kind of behavior customers do before buying a product.
This way, you can gain a deeper understanding of possible causes of problems and optimize your online store for a smoother shopping experience for your customers.

In this example, we examine the behavior of the following 4 steps: view item, add to cart, start checkout, purchase.
Don’t forget to check out Analytics Insights , which uses machine learning techniques and the conditions you set to help you interpret data and take action, helping you easily view information and better understand your product characteristics.
Here are some questions you can try to understand, such as
- Comparing the overall revenue and user profile analysis from "organic search" and "paid search".
- Weekly revenue analysis for the past 12 months
- Browsing data analysis of my top pages and websites
Interested in learning more about GA4 reports and the latest news? Stay tuned for more!
For you reference:
3. Commonly Asked Questions
3.1. What is GA4? Is it important for my Shopify store?
Google Analytics 4 (GA4) is the latest version of Google Analytics, released in October 2020. Its main function is to track website and application user behavior, and provide smarter, more flexible and more privacy-friendly solutions.
One of the key capabilities of GA4 is its ability to track cross-platform user behavior, enabling businesses to better understand how users interact with their website or app across multiple devices and channels, segment it, easily identify and target specific user groups .

For Shopify eCommerce sites, GA4 is an essential tool for gaining insight into customer behavior and optimizing the online shopping experience. By tracking metrics such as page views, product views, and checkout behavior, businesses can identify product areas that need improved design, product, and marketing strategies.
Additionally, GA4's enhanced audience segmentation capabilities enable businesses to target specific customer segments with tailored marketing campaigns, increasing conversion rates and increasing customer loyalty.
GA4 is an essential tool for Shopify eCommerce stores looking to stay competitive in today's data-heavy environment.
Its advanced analytics provide valuable insights into customer behavior, enabling businesses to make data-driven decisions and optimize their online experience
Want to learn more about GA4? You can go to Google Analytics 4 Account Training Guide and Support to gain more insights.
3.2. The difference between GA4 vs. UA
|
Features |
Google Analytics 4 (GA4) |
Universal Analytics (UA) |
|
Cross-platform tracking |
yes |
no |
|
Event-Based Data Model |
yes |
no |
|
Advanced machine learning |
yes |
no |
|
Privacy protection |
yes |
no |
|
Enhanced Audience Observation |
yes |
limited |
|
Real-time data processing |
yes |
yes |
|
Customizable Reports |
yes |
yes |
|
User-Centric Reporting |
yes |
no |
|
Integration with Google Ads |
yes |
yes |
|
Integration with Google Marketing Platform |
yes |
yes |
|
Data retention period |
14 months |
customizable |
Overall, GA4 offers more advanced features than UA, especially in cross-platform tracking, machine learning, and privacy. GA4 also provides detailed analysis of user behavior on the event data model. In user-centric reports, companies can better understand individual user journeys.
However, both GA4 and UA are customizable and provide timely data processing, making them useful tools for analyzing website and application performance.
3.3. Are there other ways to track eCommerce events on Shopify?
You can do this with Shopify Analytics - Shopify's analytics and reporting features give you a view into your store's recent activity, give you insight into your visitors, and analyze online store velocity and store transactions.
- See the overall health of your store right in your Shopify admin (go to Admin > Analytics).

- The Shopify plan requires a subscription to Advanced or Shopify Plus to see unlimited analytics reports.
| Analysis and Reporting (Click the link to view details) |
Shopify Lite | Shopify Starter/Basic Shopify | Shopify | Advanced Shopify | Shopify Plus |
|---|---|---|---|---|---|
| Analysis page | ✓ | ✓ | ✓ | ✓ | ✓ |
| Financial report (taxes and payments included) |
✓ | ✓ | ✓ | ✓ | ✓ |
| Product analysis | ✓ | ✓ | ✓ | ✓ | ✓ |
| Live view | - | ✓ | ✓ | ✓ | ✓ |
| Customer Development Report | - | ✓ | ✓ | ✓ | ✓ |
| Inventory report | - | ✓ (5 items out of 7 items) | ✓ | ✓ | ✓ |
| Behavior report | - | ✓ (5 items out of 6) | ✓ | ✓ | ✓ |
| Marketing report | - | ✓ (1 of 5 total) | ✓ | ✓ | ✓ |
| Order report | - | - | ✓ | ✓ | ✓ |
| Sales report | - | - | ✓ | ✓ | ✓ |
| Retail sales report | - | - | ✓ | ✓ | ✓ |
| Profit report | - | - | ✓ | ✓ | ✓ |
| Customer report | - | - | ✓ (7/9) | ✓ | ✓ |
| Custom report | - | - | - | ✓ | ✓ |
- In addition, you can also find many apps for Shopify analysis to meet your needs.


