當我們開始進行自己的線上商店數據追蹤時,也會擔心是否有正確追蹤所有的成效和數據,這時就可以透過 Google Analytics (分析)* 來幫助我們進行有效的追蹤以及幫助大幅成長商店的數據。

在台灣,使用 Universal Analytics (Google Analytics 舊版, 以下簡稱為 UA) 來追蹤電子商務商店是非常常見的,您目前可能已經在線上商店中擁有它的程式碼。但是 2023 年 7 月 1 日後,標準 Universal Analytics 媒體資源將停止處理數據! Google 強烈建議大家盡快切換到 Google Analytics 4 (以下簡稱為 GA4),GA4 是 Google 新一代的 Analytics (分析) 可同時從網站和應用程式收集以事件為基礎的資料。若想了解更多關於 GA4 的訊息,可透過我們的以下的問答內容來重新了解 GA4 定義並更知道 UA 和 GA4 之間的區別。
那究竟該如何在您的 Shopify 電商網站中,正確的將 Google Analytics 4 與 Shopify 串接成功,並提升電商的追蹤和報告能力呢 ?不用擔心!跟你分享一個好消息
在這篇文章,我們將會跟您分享三個重點:
- 手把手 Shopify 教學:如何將 GA4 連接到您的 Shopify 商店。可透過 Shopify Google Channel App 來連接 GA4 帳號方法 (強烈推薦). Google 代碼管理工具的方式和將 GA4 gtag.js code 埋設到 Shopify 主題程式碼的方法介紹。
- 對 Shopify 商店來說,最重要的 GA4 報告介紹
- Q&A:什麼是 GA4? 它對我的Shopify商店來說很重要嗎?GA4 vs. UA 的差別是什麼?還有其他方法可以追蹤 Shopify 上的電商事件嗎?
1. 手把手教學: 如何將 GA4 連接到您的 Shopify 商店
在此文章中,假設您已經設定好了 GA4 媒體資源。
若還沒有設定完成,請參考 Shopify 的如何移轉到 GA4 說明文件來設定(埋設)您的 GA4。
在這篇文章中,將會介紹三種流行的 GA4 設定 (埋設) 方法:
⭐️ 使用 Shopify Google Channel App 連接 GA4 帳號方式 (強烈推薦)
⭐️ 使用 Google 代碼管理工具的方式
⭐️ 使用 GA4 gtag.js code 埋設到 Shopify 主題程式碼的方式
讓我們看看如何設定及這兩項有什麼區別吧!
1.1. 使用 Shopify Google Channel App 連接 GA4 帳號方式 簡單,無需代碼,強烈推薦
a. 在 Shopify 上設定 GA4 的 5 個簡單步驟
1️⃣ 建立 GA4 資源
2️⃣ 在您的 Shopify 網站,下載 Google Channel App
3️⃣ 連接到您的 GA4 的帳戶
4️⃣ 刪除手動埋設過的 Google Analytics code (gtag.js code) 程式碼 (若有手動埋設過的話)
5️⃣ 查看您的 GA4 是否正常在活動
📌 第一步:建立 GA4 資源 (若有了, 請看第二步)
首先,您需要建立一個 GA4 資源。進入 GA4 管理員介面,並點擊「建立資源」。
在資源設定中,輸入您的網站名稱和 URL,最後選擇您的時區和貨幣。


📌 第二步: 在您的 Shopify 網站,下載 Google Channel App
- 在 Shopify 後台,搜尋「Google Channel App」 ( Google 管道)或直接使用我們的 Google Channel App 連結,進入 App 的頁面。
- 按 「開啟應用程式」


當您第一次登入 Google Channel App 應用程式頁面時,您會看到一個藍色的框,用於在不使用 Merchant Center 的情況下設定 GA4。

若已經用 Merchant Center ,請按 「立即開始」
📌 第三步:連接到您的 GA4 的帳戶

如果您的帳戶連接到許多 Google Analytics 屬性,您將在此處看到所有屬性的列表
選擇你想要追蹤的GA4 屬性,按 「連結」 就好了!
*在這一步,如果還沒有建立 GA4,您會看到一個 「找不到任何資源」的提示。您需要先建立新的 GA4 資源才可以使用此功能。
📌 第四步:刪除手動埋設過的 Google Analytics code (gtag.js code) 程式碼 (若有手動埋設過的話)。
如果您之前有手動設定(埋設)過 gtag.js code 程式碼,您需要刪除此程式碼,以免 gtag.js code 重複追蹤您的商店顧客。
- 程式碼可能已設定到您的 theme.liquid 文件中。
- 前往線上商店 -> 佈景主題設定 -> 編輯程式碼。
- 前往 theme.liquid 並搜尋您的 gtag.js code 程式碼並將它移除。
*程式碼通常出現的樣式為:
📌 第五步:
查看您的 GA4 是否正常在活動,可以使用 GA4 debug view 來查看或使用 Tag Assistant*
*Google Tag Assistant 是一款免費工具,可幫助您確保您的 Google 標籤(例如 Google Analytics、Google 標籤管理器、Adwords 轉化追蹤等)是否有正常運作。

再檢查您的 Google 標籤 ID 是否顯示在“已找到 Google 標籤”下的標題中。

如果您需要進一步的 Shopify 顧問諮詢與服務,我們隨時為您提供幫助!(我需要顧問)
b.透過 Google Channel app 將 GA4 連結到 Shopify 後,您可以追蹤哪些顧客活動事件呢?
|
活動名稱 |
活動說明 |
|
page_view |
顧客瀏覽網站商店的一個頁面 |
|
search |
顧客搜尋網站商店的一項產品 |
|
view_item |
顧客瀏覽網路商店的一項商品 |
|
add_to_cart |
顧客將一項商品加到購物車 |
|
begin_checkout |
顧客開始結帳流程 |
|
add_payment_info |
顧客成功輸入付款資訊 |
|
purchase |
顧客完成結帳流程 |
參考 Shopify 追蹤其他 Google Analytics (分析) 事件的官方文件
除了上述這些事件,若想使用 GA4 追蹤網路商店中的其他事件,請編輯佈景主題程式碼,並使用 gtag.js API 將事件傳送到您的 Google Analytics (分析) 帳戶。
您也可以將指令碼加到 Shopify 管理介面中的結帳設定,藉此追蹤售後事件。
若想了解更多 gtag.js code 的方式,您可以往下閱讀更多
1.2. 方法二: 使用 GTM 的方式
我們推薦這支來自 Loves Data 的影片,如何可以使用GTM來跟蹤事件
您可以透過這支影片更了解:
- 如何設定 GTM 在你的 Shopify 網站
- 如何在GA4中排除「self-referrals」
- 在 GTM 中設置 eCommerce 事件並發送到 GA4
另外可以參考關於 Data Layer 的這支影片 :
您可以透過這支影片更了解:
1.3. 方法三: 使用 GA4 gtag.js code 埋設到 Shopify 主題程式碼的方式
在 Shopify 通過 Shopify Google Channel App 應用程式串接 GA4 集合之前,使用 Gtag 程式碼是 Shopify 開發人員和商家的首選方式!
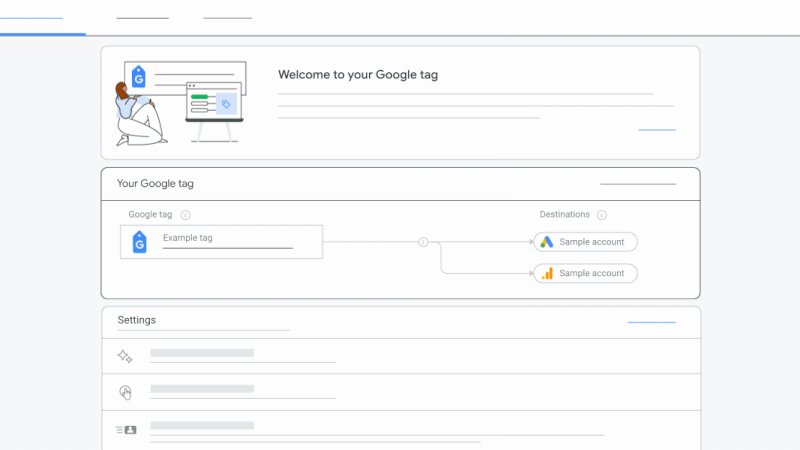
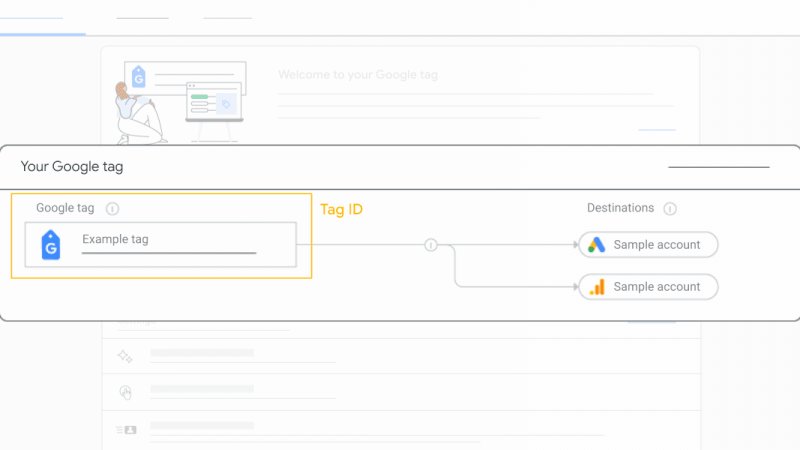
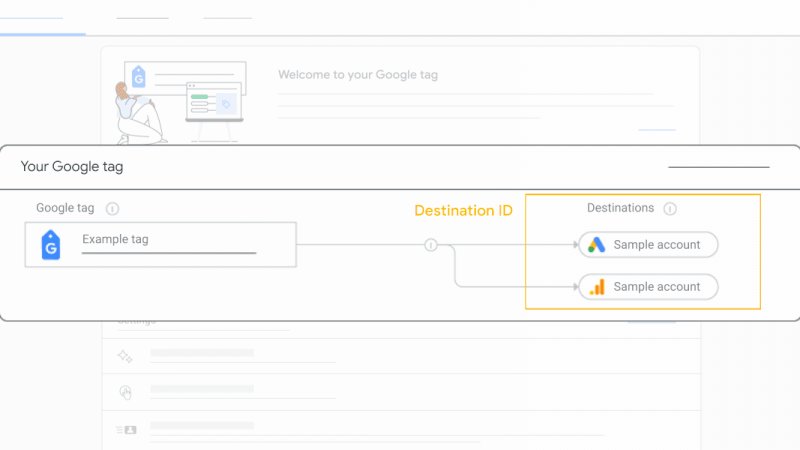
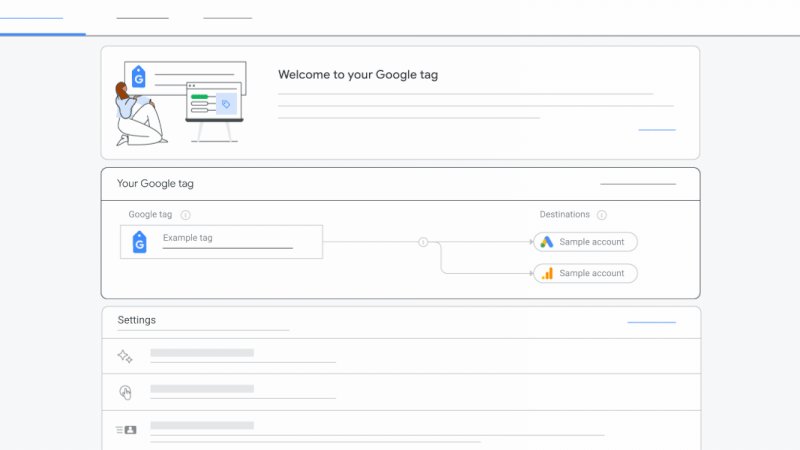
來自 Google 的 gtag.js 是一個可以包含在您網站上的標籤,它可讓您使用一系列 Google 服務和產品,包括 Google Ads、Google Analytics、Campaign Manager、Display & Video 360 和 Search Ads 360。 無須針對不同Google 產品帳戶管理多個程式碼,只要在整個網站上使用Google 程式碼,並將程式碼連結到多個目的地。

*圖片來源:關於 Google 代碼 - Google Developers
Gtag 程式碼需要整合到 Shopify 線上商店的佈景主題中,建議讓專業的程式人員來執行此設定。
1️⃣ 建立 GA4 資源
2️⃣ 在 Shopify 中加入 GA4 gtag.js 程式碼
3️⃣ 追蹤 purchase 事件 - 可在訂單感謝頁中安裝 Google Tag code (gtag.js code)
4️⃣ 設定加強型電子商務 (datalayer)
5️⃣ 確認您的程式碼是否正常執行
📌 步驟 1:建立 GA4 資源 (請參考上面的方法一第一步設定)
📌 步驟 2:在 Shopify 中加入 GA4 gtag.js 程式碼
接下來,您需要將 GA4 gtag.js 程式碼加入到您的 Shopify 佈景主題程式碼中。您可以通過以下步驟來完成:
- 登入您的 Shopify 帳戶,前往線上商店 -> 佈景主題設定 -> 編輯程式碼。
- 找到 theme.liquid 檔案,這是您佈景主題中的最重要的檔案。在此檔案的上半部找到 <head> 標籤。
- 在 <head> 標籤中加入以下程式碼:

📌 步驟 3:追蹤purchase事件 - 可在訂單感謝頁中安裝 Google Tag code (gtag.js code)
請前往 Shopify 後台 > 設定 > 結帳中的訂單狀況頁面,輸入 gtag.js code
*使用上面所提到的 Google Channel App 方式,您不需要放code在這裡也可以看到 purchase 時間,是不是很神奇呢!

想要多了解顧客訂單的細節,您需要多寫一些條件來幫助更多。
我們強烈推薦您使用這段 code - Gtag purchase by Benjamin Mangold
📌 步驟 4:設定加強型電子商務 (使用資料層 - datalayer)
資料層是 Google 的代碼管理工具和 gtag.js 使用的資訊,用於將資料傳送到代碼中。事件或變數可以通過資料層進行傳送,並根據變數的值設定觸發條件。
例如,如果您想在 purchase_total 的值大於 $100 美元時觸發再行銷代碼,或者基於特定事件(例如使用者點擊按鈕),您可以配置資料層以向代碼提供相關資料。資料層的物件結構是以 JSON 格式呈現的。

在標準的 gtag.js 實現中,如果代碼是從產品複製並添加到網頁中,則會提供建立資料層的程式碼。
*這個動作最好是有工程師來協助
像閱讀更多的話,您可以來預覽Google的資料層官方文件
📌 步驟 5:確認您的程式碼是否正常執行 (請參考上面的方法一第五步設定)
可使用免費工具 GA4 debug view 或 Google Tag Assistant,來驗證頁面是否已正確標記。
如果 Tag Assistant 無法識別您的標籤,請參閱 Tag Assistant 中提供的設定參考文件。
1.4. Google Channel App 和 Google Tag Manager 或 Google Tag code (gtag.js) 的優缺點
|
Google Channel App |
GTM / Google tag code (gtag.js) |
|
|
設定操作 |
簡單 |
複雜,需要了解 Shopify 佈景主題的程式碼結構 |
|
設定時間 |
很快,約10分鐘左右可以完成 |
取決於佈景主題的選擇, 複雜時可能會耗費數小時。 |
|
事件追蹤 |
不需要寫 code,可以自動追蹤 Shopify 重要事件 |
需要寫 datalayer code 或設定 Google Tag Manager,可以追蹤自定義事件。 |
|
專家級 |
需了解基本的 shopify 設定 |
對於 Liquid 程式碼、 佈景主題結構 datalayer 程式碼有非常詳細的了解。 |
2. 對 Shopify 商店而言,最重要的 GA4 報告介紹
每個商店對所需的報告都有不同的要求。 靠著多年做電商顧問和網站建設者的經驗,我們在此列出 3 個很多電商店主都喜歡的重要報告。
🗒️ E-commerce overview 報表數據匯報
首先,絕對不能忽略掉電商報告 - 報表數據匯報!該報告將為您提供整個網站性能的總覽。
通常您可以使用 Google Analytics 4 提供的默認報告匯報,再根據這些匯報,可以大致了解用戶、活動、熱門頁面、熱門事件、轉化。若有不適合的項目,您可以再選擇根據自己的喜好來自定義報告內容。

🗒️ Product Performance Report 產品表現報告

在此案例中,我們使用流量來源來了解用戶來自何處,除此之外但還有更多選項可供您來選擇使用。
🗒️ Purchase path exploration 購買路徑探索
購買路徑探索是了解我們客戶行為的直觀方式. 使用漏斗探索功能。
您可以很容易地使用一個漏斗探索,來了解客戶在購買產品之前做了什麼樣的行為。
通過這種方式,可以更深入地了解問題可能的原因並優化您的線上商店,使客戶購物體驗更加流暢。

在此範例中,我們會檢查以下 4 個步驟的行為:查看商品、添加到購物車、開始結帳、購買。
不要忘記利用Analytics (分析) 深入分析,它會運用機器學習技術及您設定的條件,幫助您解讀資料並採取行動,可幫助您輕鬆查看資訊並更了解您的產品特性。
以下為您可以試著來了解的一些問題, 例如
- 比較來自「自然搜尋」和「付費搜尋」的整體營收、用戶特性分析。
- 過去 12 個月的每週收入狀況分析
- 我的熱門頁面和網站的瀏覽數據分析
有興趣了解有關更多的 GA4 報告和最新消息? 敬請關注!
參考文件:
3. Q&A
3.1. 什麼是 GA4? 它對我的Shopify商店來說很重要嗎?
Google Analytics 4 (GA4) 是 Google 分析的最新版本,於 2020 年 10 月發布。它主要功能在追蹤網站和應用程式用戶行,提供更智慧、更靈活及對隱私更友好的解決方案。
GA4 的關鍵功能之一是它能夠追蹤跨平台用戶行為,使企業能夠更好地了解用戶如何跨多個設備和渠道,與其網站或應用程式進行交互、細分,更容易識別和定位特定的用戶組。

對於 Shopify 電子商務網站,GA4 是深入了解客戶行為和優化線上購物體驗的重要工具。 通過追蹤頁面瀏覽量、產品瀏覽量和結帳行為等指標,企業可以確定需要改進的設計、產品和營銷策略的產品領域。
此外,GA4 加強的受眾細分功能使企業能夠通過量身打造的行銷活動來瞄準特定的客戶客群,進而提高轉化率並提高客戶忠誠度。
GA4 對於在當今數據為主的環境中,想要保持競爭力的 Shopify 電子商務商店來說,是一個很重要的使用工具。
它先進的分析功能提供了對客戶行為的寶貴見解,使企業能夠做出數據驅動的決策並優化他們的在線體驗
想學更多關於 GA4 的知識嗎?您可以前往 Google Analytics (分析) 4 帳戶訓練指南和支援 來研究。
3.2. GA4 vs. UA 的區別
|
特徵 |
Google Analytics 4 (GA4) |
Universal Analytics (UA) |
|
跨平台追蹤 |
是 |
否 |
|
基於事件的數據模型 |
是 |
否 |
|
先進的機器學習 |
是 |
否 |
|
隱私保護 |
是 |
否 |
|
加強的受眾觀察 |
是 |
有限 |
|
即時資料處理 |
是 |
是 |
|
可自定義報告 |
是 |
是 |
|
以用戶為中心的報告 |
是 |
否 |
|
與 Google Ads 集合 |
是 |
是 |
|
與 Google Marketing Platform 集合 |
是 |
是 |
|
資料保留期限 |
14 個月 |
可自定義 |
總體而言,與 UA 相比,GA4 提供了更多進階的功能,特別是在跨平台追蹤、機器學習和隱私方面。 GA4 在事件的資料模型上還提供了對用戶行為的詳細分析。而在用戶為中心的報告中,企業能夠更好地了解個人用戶使用旅程。
然而,GA4 和 UA 都是可自訂並提供及時的資料處理,是分析網站和應用程式效能的有用工具。
3.3. 還有其他方法可以追蹤 Shopify 上的電子商務事件嗎?
您可以通過 Shopify Analytics - Shopify 的分析和報告功能可提供您檢視商店近期活動的管道,讓您深入瞭解訪客,並分析線上商店速度和商店交易情形。
- 直接在 Shopify 後台中,看到商店的整體狀況。

- Shopify 方案需要訂閱到 Advanced 或 Shopify Plus 才可以看到無限制的分析報告。
| 分析與報告 (按一下連結可查看詳細資訊) |
Shopify Lite | Shopify Starter/Basic Shopify | Shopify | Advanced Shopify | Shopify Plus |
|---|---|---|---|---|---|
| 「分析」頁面 | ✓ | ✓ | ✓ | ✓ | ✓ |
| 財務報告 (包含稅金及付款) |
✓ | ✓ | ✓ | ✓ | ✓ |
| 產品分析 | ✓ | ✓ | ✓ | ✓ | ✓ |
| 實況瀏覽 | - | ✓ | ✓ | ✓ | ✓ |
| 客戶開發報告 | - | ✓ | ✓ | ✓ | ✓ |
| 庫存報告 | - | ✓ (5 項,總共 7 項) | ✓ | ✓ | ✓ |
| 行為報告 | - | ✓ (5 項,總共 6 項) | ✓ | ✓ | ✓ |
| 行銷報告 | - | ✓ (1 項,總共 5 項) | ✓ | ✓ | ✓ |
| 訂單報告 | - | - | ✓ | ✓ | ✓ |
| 銷售量報告 | - | - | ✓ | ✓ | ✓ |
| 零售銷售額報告 | - | - | ✓ | ✓ | ✓ |
| 利潤報告 | - | - | ✓ | ✓ | ✓ |
| 顧客報告 | - | - | ✓ (7/9) | ✓ | ✓ |
| 自訂報告 | - | - | - | ✓ | ✓ |
- 另外,您也可以找很多關於 Shopify 的分析的 App 來符合您的需求。



